
Sommaire
1) Repositionnement stratégique du digital Workplace
2) Refonte du portail de l'intranet
3) Responsabilité Sociétale des Entreprises (RSE)
1) Repositionnement stratégique
du digital Workplace
J'ai participé au projet de repositionnement de l'offre digital Workplace incluant les services permettant aux collaborateurs de mieux appréhender leur environnement numérique (cf. services & outils digitaux).
Et tout cela, en collaboration avec une société externe spécialisée en Satisfaction & Expérience Client (cabinet d'études).
En utilisant une méthodologie agile (design Sprints, Kanban) ainsi que des méthodes de recherches quantitatives et qualitatives telles que des enquêtes et des entretiens, nous avons identifié les besoins des utilisateurs et défini des orientations prioritaires.
J'ai participé activement à l'analyse des études, à la rédaction de livrables synthétisant les résultats, et à la présentation des enseignements aux différents services du digital Workplace.


A gauche, la planification des sprints avec l'évaluation des charges.
A droite, le suivi des tâches avec un tableau Kanban.






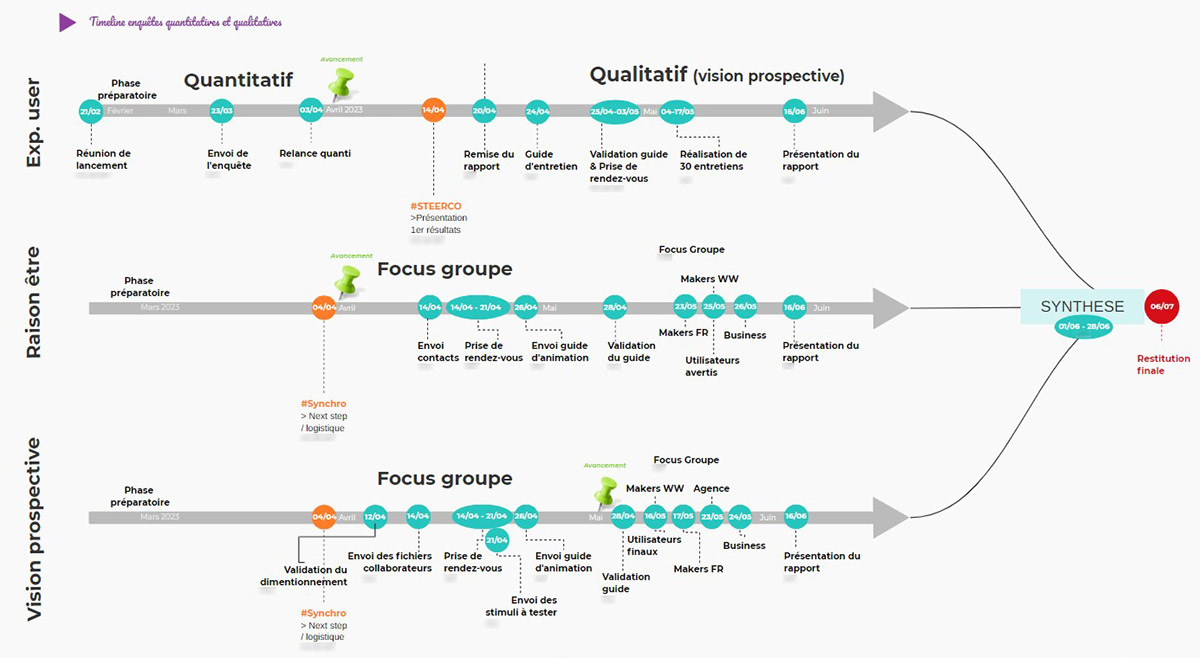
Timeline des enquêtes quantitatives et qualitatives avec 3 grands thèmes : l'expérience utilisateur, la raison d'être du digital Workplace et la vision prospective (direction à long terme).
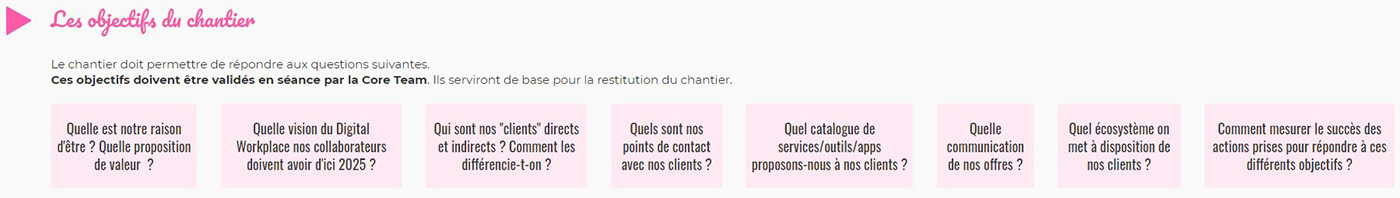
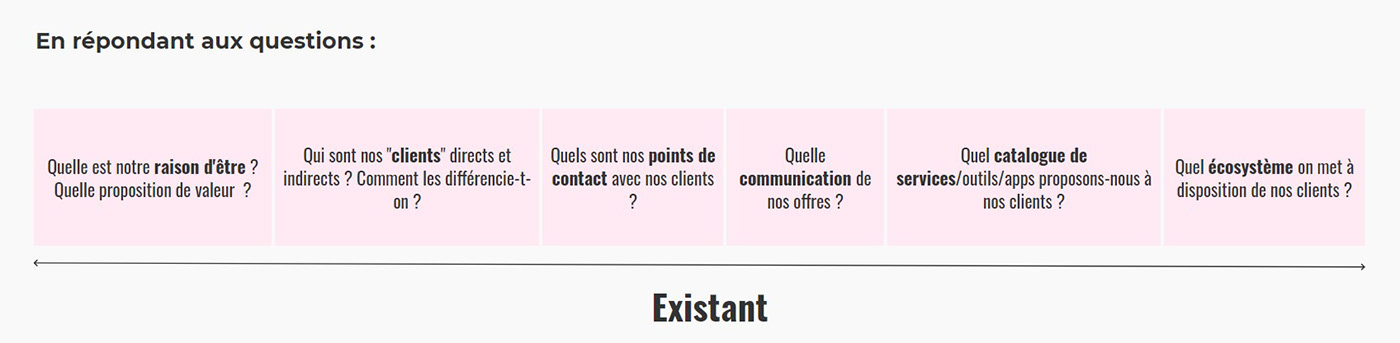
Nous avons également organisé des ateliers et des focus groups pour comprendre la raison d'être du digital Workplace et aligner nos actions en conséquence.
En animant des réunions hebdomadaires avec les experts, nous avons évalué les progrès et défini les actions à entreprendre pour garantir une approche centrée sur l'utilisateur.
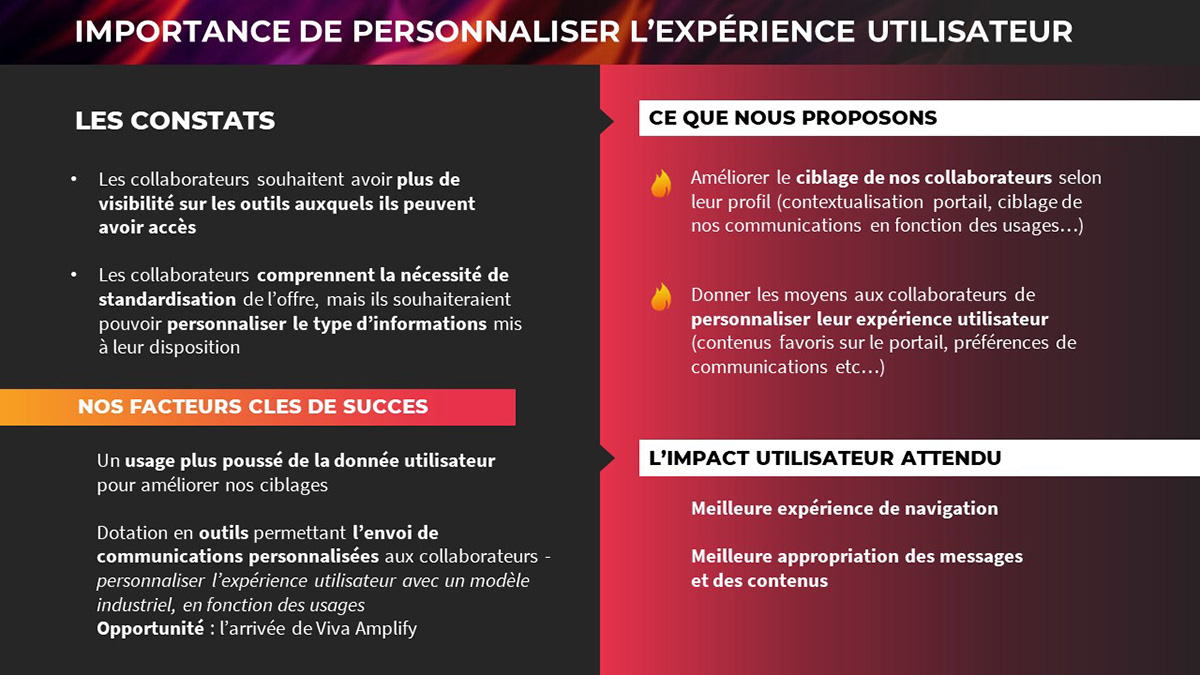
Ci-dessous des extraits de la restitution du projet.





2) Refonte du portail de l'intranet
Réinvention du Portail digital Workplace pour l’amélioration de l’expérience de l’Environnement de Travail Numérique pour une Banque Complexe et Codifiée
Contexte :
Dans un environnement bancaire hautement complexe et procédurier, la nécessité de simplifier l'expérience numérique des collaborateurs a émergé. Face à une infrastructure dense et des pratiques rigoureuses, la refonte du portail intranet est devenue cruciale pour favoriser l'adoption des bonnes pratiques et optimiser la productivité.
Avant refonte du portail :


Après refonte du portail :
(maquette finale après différentes itérations en équipe)

Objectifs :
1. Simplicité et Directivité : Recentrement sur les services essentiels, élimination du scroll sur la page d'accueil, et remontée des sections importantes pour une navigation fluide.
2. Accessibilité et Visibilité : Mettre en avant les services clés tels que le support, le catalogue de produits, la formation, et les actualités, tout en simplifiant le vocabulaire pour une compréhension aisée.
3. Perspective Utilisateur : S'affranchir de la perspective IT pour adopter le point de vue des utilisateurs, évitant ainsi un langage technique et hermétique et favorisant une approche intuitive.
Démarche :
- Une étude approfondie du repositionnement du Workplace dans le contexte bancaire a révélé la nécessité d'un portail intranet simplifié et épuré, axé sur les besoins des utilisateurs.
- La conception s'est concentrée sur les sections essentielles : service support, du catalogue de services et les formations (mais aussi les dernières actualités).
- Mais aussi la conception du menu de navigation, Barre de recherche, accès directs, et état des services a été pensée pour maximiser leur visibilité et leur impact, sans alourdir l'interface.
- L'objectif ultime est d'améliorer l'expérience utilisateur et d'accroître la productivité de l'ensemble des collaborateurs de la banque.
Version alternative du portail avec les dernières actualités :

Design System :
De gauche à droite : la vue globale sur Figma (composants, couleurs, iconographie ..), les différents états des boutons "call-to-action" et les icônes classées par catégorie.
Pour la refonte du portail, j'ai participé à l'enrichissement du design system en proposant de nouvelles icônes et en créant des variantes de boutons et de champs.




Résultats Attendus :
- Une adhésion accrue aux bonnes pratiques au sein de l’équipe et une utilisation optimisée des outils numériques pour l’ensemble des collaborateurs.
- Une réduction significative du temps passé à naviguer dans les ressources numériques.
- Une expérience utilisateur transparente et intuitive, favorisant l'engagement et la productivité au sein de l'organisation bancaire.
Conclusion :
Le projet, central pour la banque, vise à transformer l'environnement de travail numérique en un espace efficace, accessible, et convivial, répondant aux besoins uniques d'une institution bancaire hautement sécurisée et procédurière.

3) Responsabilité Sociétale des Entreprises (RSE)
Intégration de la responsabilité environnementale dans les pratiques numériques d'un Groupe Bancaire.
En bref : Le projet "My Digital Carbon Footprint" incarne l'engagement du groupe bancaire en faveur de la RSE. En quantifiant, sensibilisant et aidant les collaborateurs à réduire leur empreinte carbone numérique, il témoigne de la volonté du groupe de concilier innovation numérique et respect de l'environnement, tout en favorisant une culture d'entreprise responsable et engagée.
Missions :
1. Analyse et Recherche : Une analyse approfondie de l'existant a été menée pour évaluer la page affichant l'empreinte carbone du collaborateur ainsi que le mail mensuel correspondant. Cette recherche a permis d'identifier les lacunes et les opportunités d'amélioration à travers une veille et un état de l'art rigoureux.
2. Conception du Nouveau Mail Mensuel : En collaboration avec le lead UX Designer, un nouveau mail mensuel a été conçu pour présenter de manière claire et concise l'empreinte carbone de la boîte mail de chaque collaborateur. Le wording a été revu et des bonnes pratiques ont été mises en avant, notamment en promouvant l'utilisation de l'outil Teams comme alternative à Outlook.
Ancien mail sur l'empreinte carbone :


Nouveau mail sur l'empreinte carbone :


3. Amélioration de la Communication :
Le mail a été amélioré en utilisant un diagramme de couleurs familier aux collaborateurs, inspiré des pratiques quotidiennes telles que l'étiquetage des émissions de CO2 sur les publicités automobiles. Le langage utilisé a été ajusté pour éviter tout sentiment de reproche auprès des collaborateurs.
4. Sondage sur la page Éco-Gestes : Un sondage a été lancé pour évaluer la satisfaction des collaborateurs concernant la page des éco-gestes évoquant les bonnes pratiques en matière de réduction de l'empreinte carbone.
Rôle de la Page Éco-Gestes : La page dédiée aux éco-gestes joue un rôle central dans le déploiement des principes du Numérique Responsable au sein du groupe bancaire. Elle vise à sensibiliser les collaborateurs à l'impact de leurs usages numériques (exemple : allongement de la durée de vie des équipements).

Visuel intégré sur le portail de l'intranet pour rediriger les collaborateurs vers le sondage Forms







